Freshcake Swap
About FCAKE
Freshcake Swap is a decentralized crypto exchange (DEX). It is a blockchain-based application that coordinates large-scale trading of crypto assets between many users.
Freshcake Swap
About FCAKE
Freshcake Swap is a decentralized crypto exchange (DEX). It is a blockchain-based application that coordinates large-scale trading of crypto assets between many users.
Freshcake Swap
About FCAKE
Freshcake Swap is a decentralized crypto exchange (DEX). It is a blockchain-based application that coordinates large-scale trading of crypto assets between many users.
Freshcake Swap
About FCAKE
Freshcake Swap is a decentralized crypto exchange (DEX). It is a blockchain-based application that coordinates large-scale trading of crypto assets between many users.
Freshcake Swap
About FCAKE
Freshcake Swap is a decentralized crypto exchange (DEX). It is a blockchain-based application that coordinates large-scale trading of crypto assets between many users.



My Role
As the sole UX designer in the team, I was charged with creating an intuitive and user-friendly design that enhances the user experience of the product. I work closely with cross-functional teams, including a product manager, developers, and stakeholders, to identify user needs, behaviors, and goals. I conducted user research, creating user personas, and designing user flows and wireframes that align with the product's goals.
I was responsible for creating a seamless and consistent design language that enhances the product's usability and functionality.
In the context of the decentralized exchange, my role was even more critical. I must ensured that the design was secure, intuitive, and user-friendly, given the complexity and technical nature of the product. I focused on creating a design that simplifies the trading process, provides clear instructions, and ensures security and transparency.
As the sole UX designer in the team, I was charged with creating an intuitive and user-friendly design that enhances the user experience of the product. I work closely with cross-functional teams, including a product manager, developers, and stakeholders, to identify user needs, behaviors, and goals. I conducted user research, creating user personas, and designing user flows and wireframes that align with the product's goals.
I was responsible for creating a seamless and consistent design language that enhances the product's usability and functionality.
In the context of the decentralized exchange, my role was even more critical. I must ensured that the design was secure, intuitive, and user-friendly, given the complexity and technical nature of the product. I focused on creating a design that simplifies the trading process, provides clear instructions, and ensures security and transparency.
Understanding the study
Problem
Decentralized exchanges are gaining popularity in the digital asset trading landscape, but their complexity and lack of user-friendly interfaces present usability challenges that need to be addressed.
Decentralized exchanges are gaining popularity in the digital asset trading landscape, but their complexity and lack of user-friendly interfaces present usability challenges that need to be addressed.
Objective
Therefore, the objective of the UX study is to identify usability issues and design opportunities that can be used to optimize the user experience of decentralized exchanges.
The study aims to understand user behavior, preferences, and pain points to propose a design that facilitates easy and secure trading of digital assets on decentralized exchanges.
Therefore, the objective of the UX study is to identify usability issues and design opportunities that can be used to optimize the user experience of decentralized exchanges.
The study aims to understand user behavior, preferences, and pain points to propose a design that facilitates easy and secure trading of digital assets on decentralized exchanges.
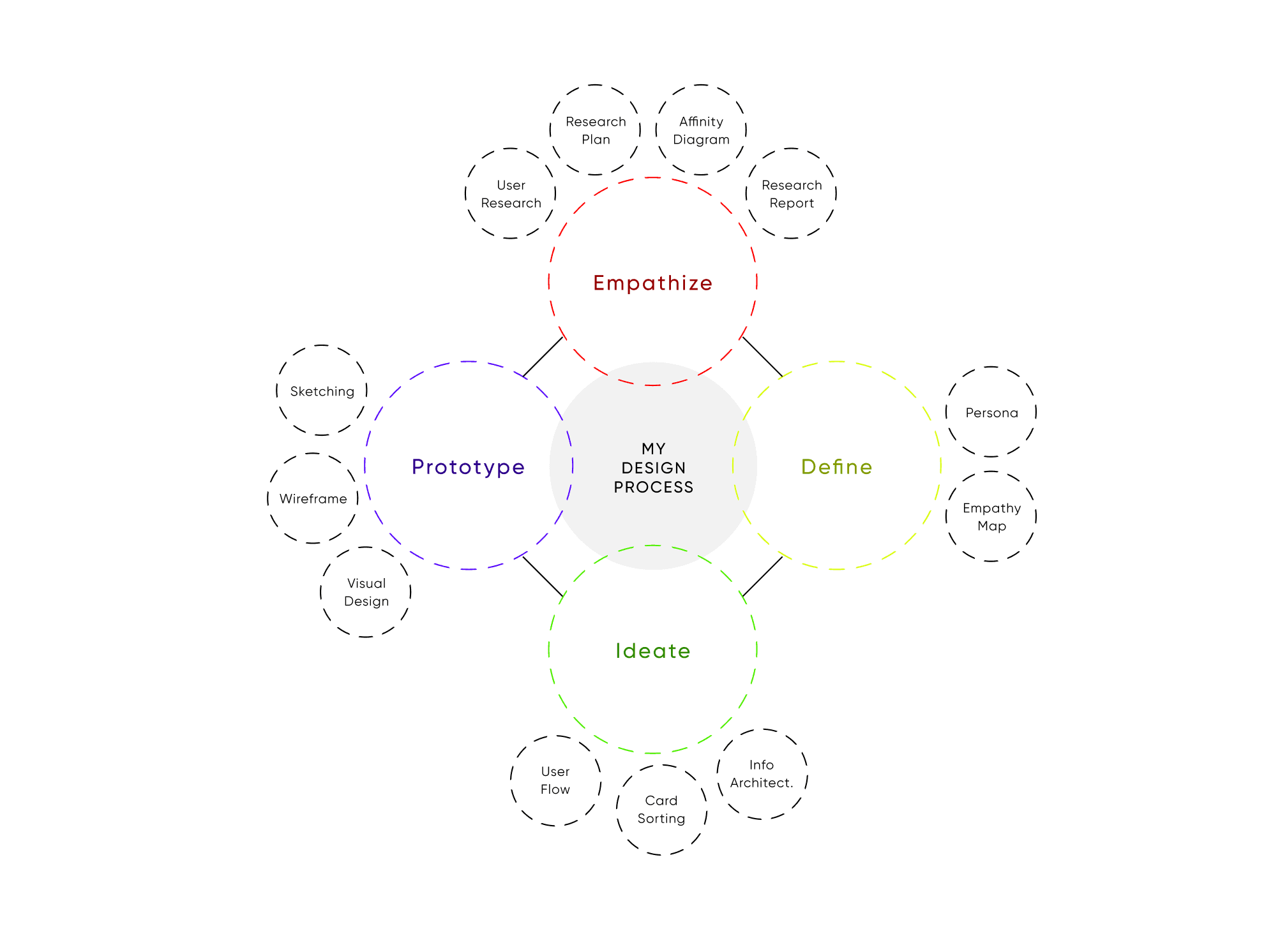
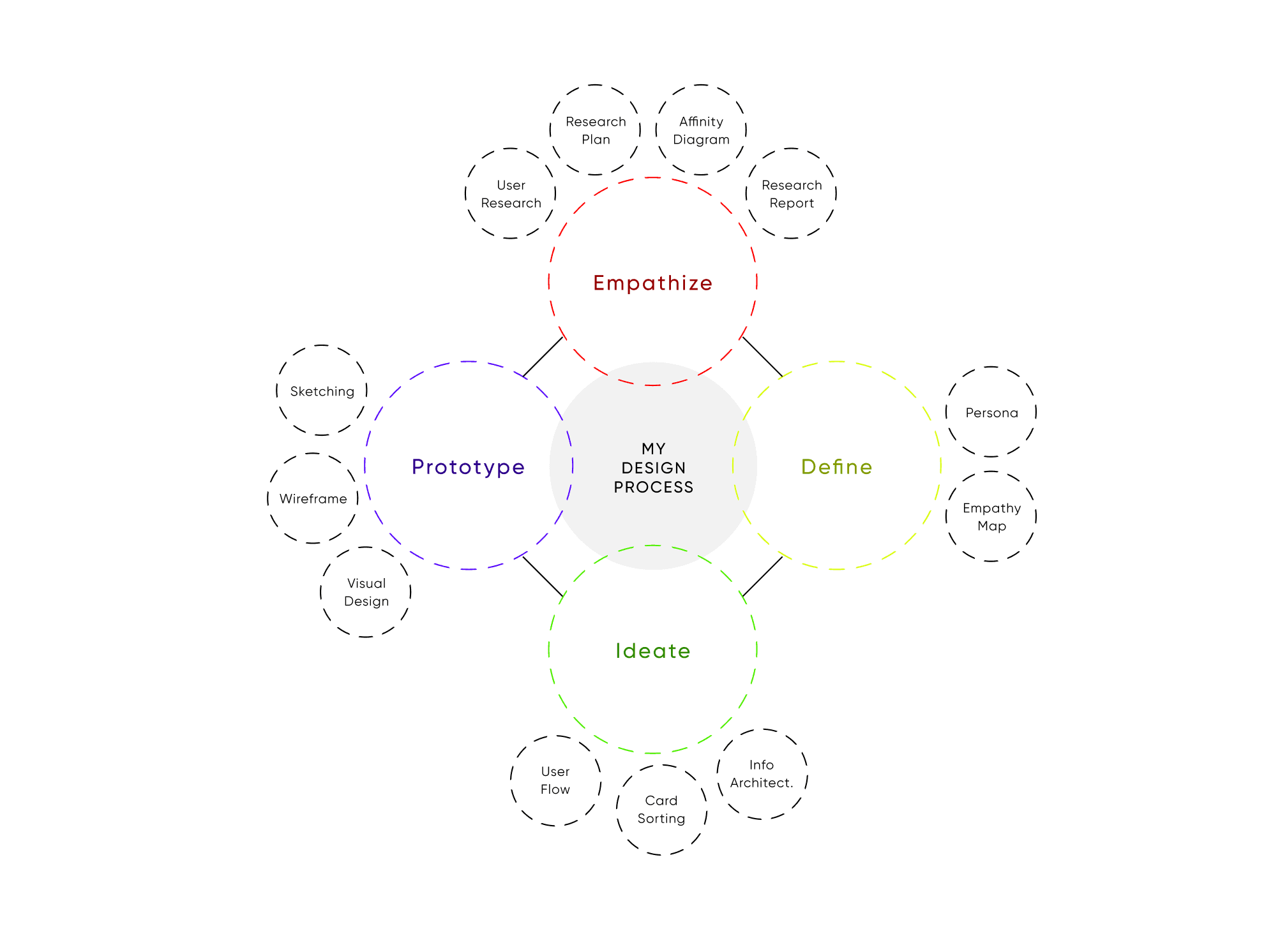
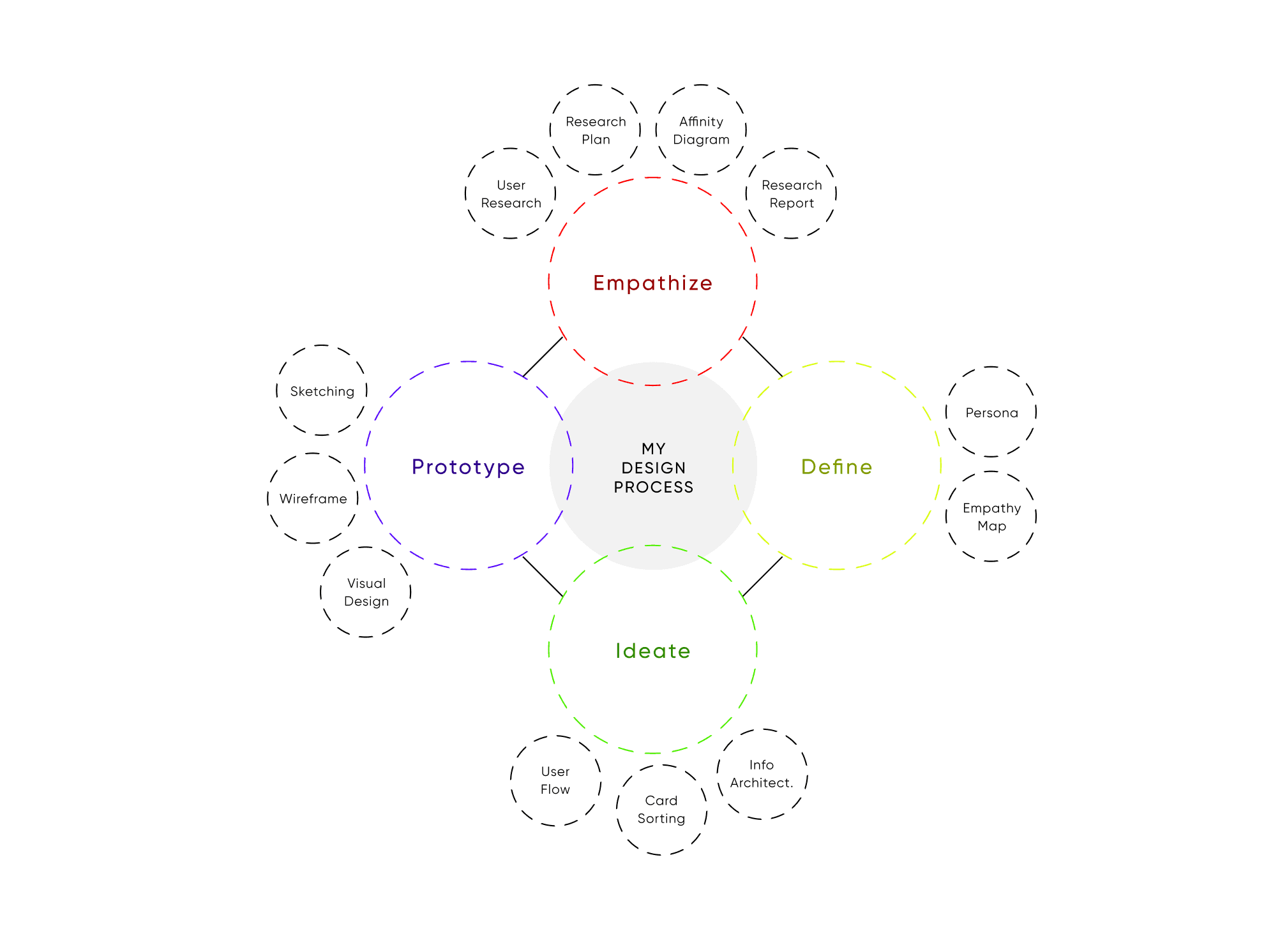
My Design Process
I employed the LEAN method for this particular study. This allowed me understand users, challenge assumption, redefine problems and create innovative solutions to prototype and test.
I employed the LEAN method for this particular study. This allowed me understand users, challenge assumption, redefine problems and create innovative solutions to prototype and test.



Customer empathy
Interviews
Upon receiving the brief from the client, stakeholder interviews helps me to identify the core points about the project as well as make the right decision relative to strategy to be used in the long term.
Q1. What are the goals and vision of the company?
Q2. What are the problems the product aims to solve?
Q3. Are there any existing research or design material?
Q4. Are there any technological limitations?
Q5. Who are the competitors?
Upon receiving the brief from the client, stakeholder interviews helps me to identify the core points about the project as well as make the right decision relative to strategy to be used in the long term.
Q1. What are the goals and vision of the company?
Q2. What are the problems the product aims to solve?
Q3. Are there any existing research or design material?
Q4. Are there any technological limitations?
Q5. Who are the competitors?
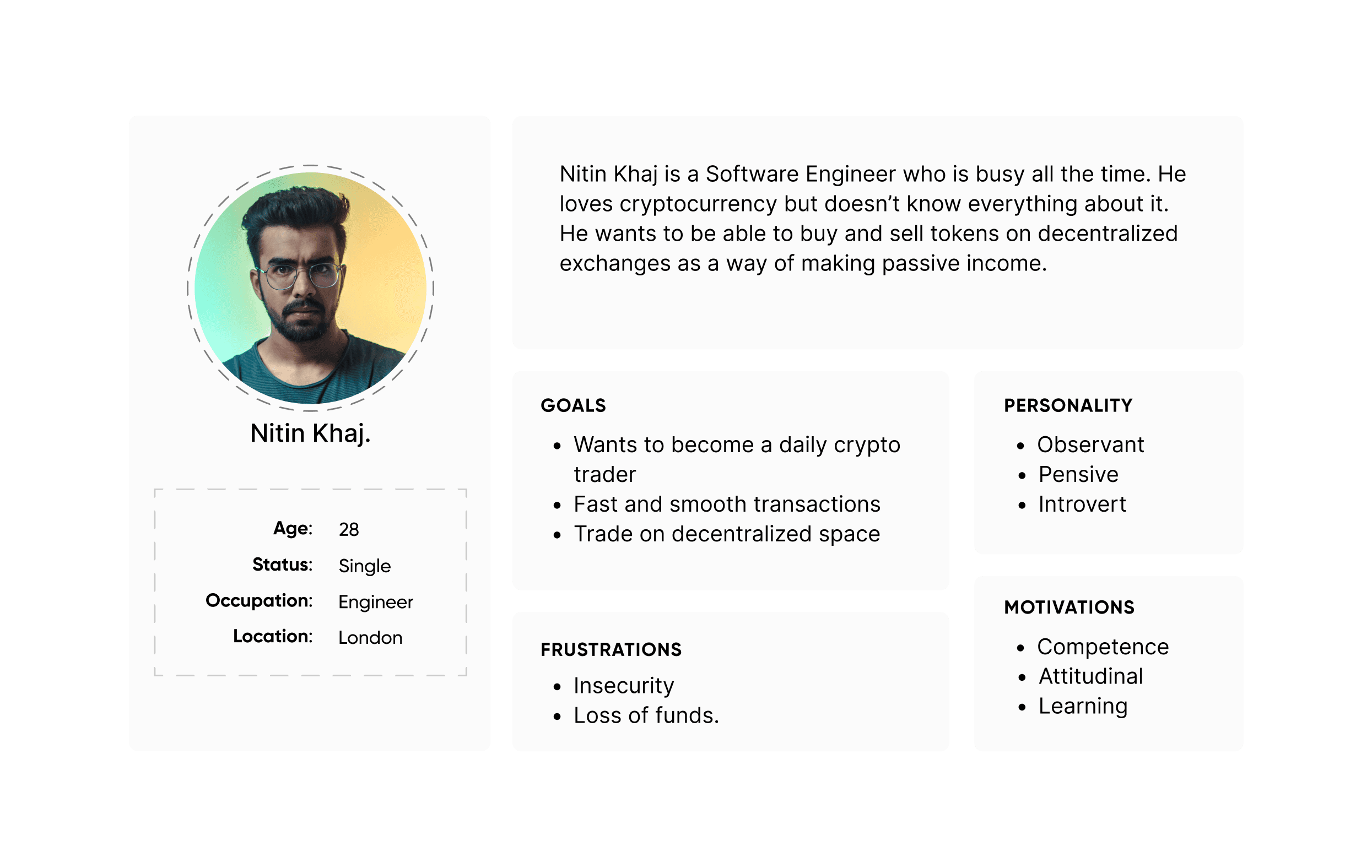
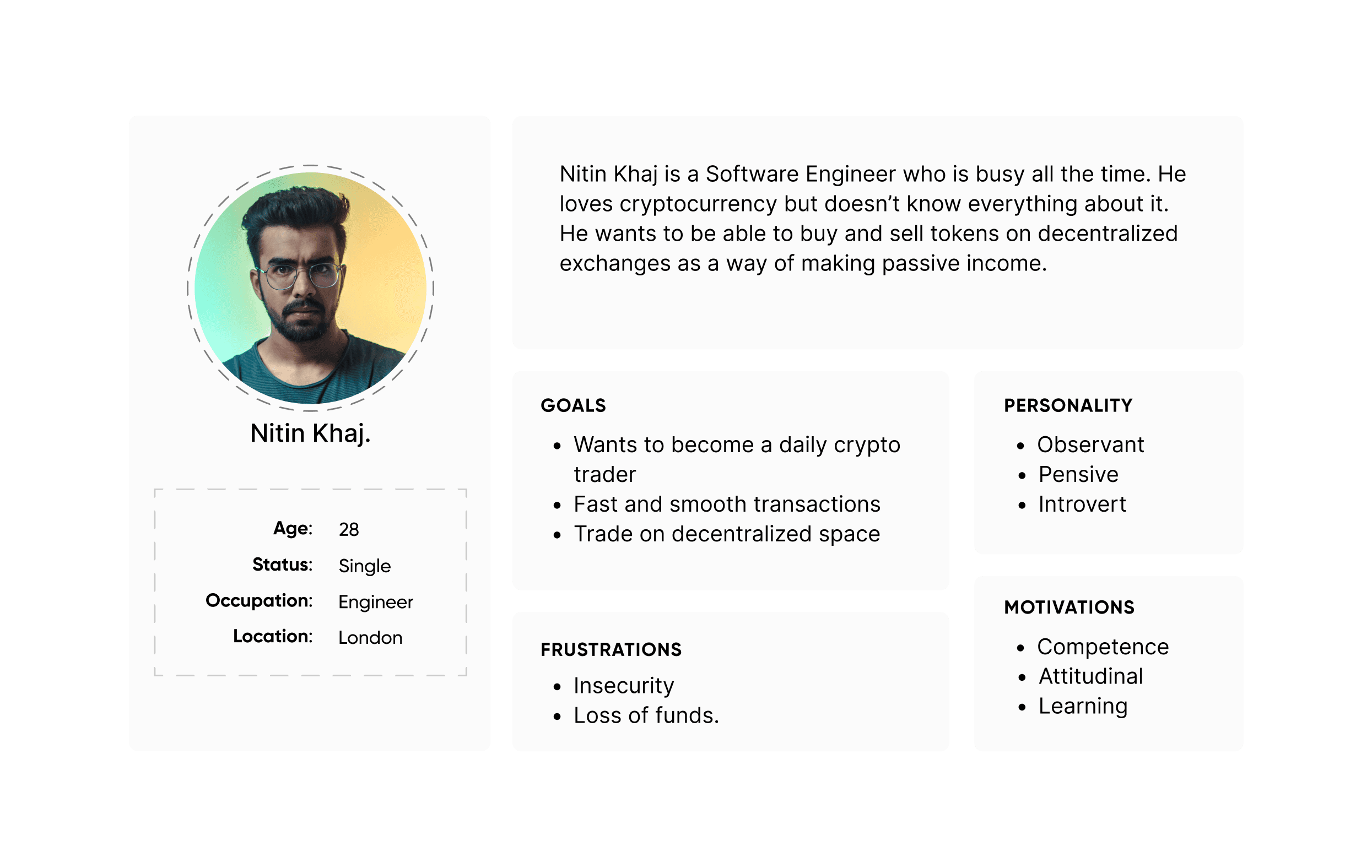
Define
Persona
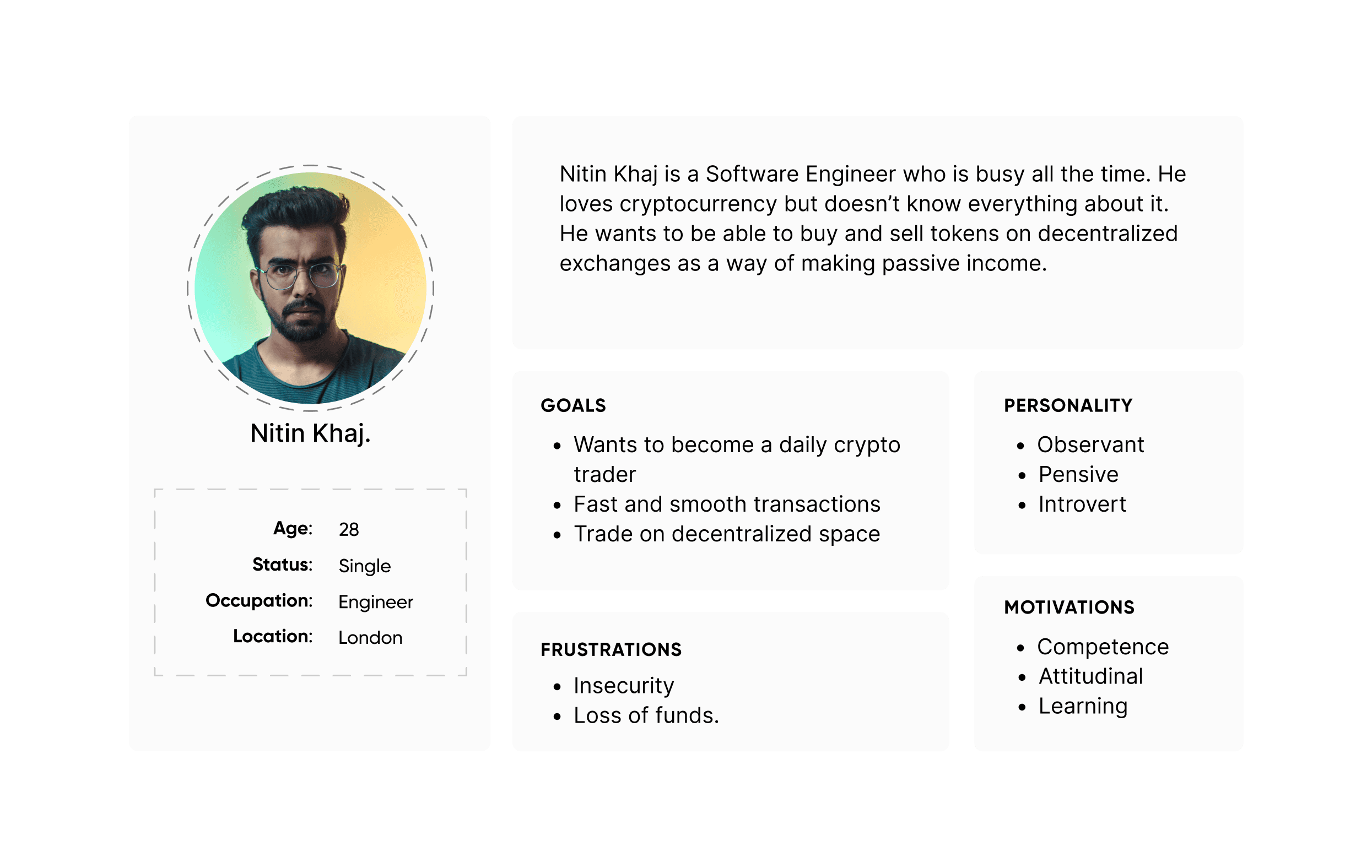
Upon empathizing with users' (end-users) I began to create a persona for the product.
Upon empathizing with users' (end-users) I began to create a persona for the product.



Empathy map
Entails everything a designer has learnt about a user including what the user says, does, thinks, and feels.
Entails everything a designer has learnt about a user including what the user says, does, thinks, and feels.



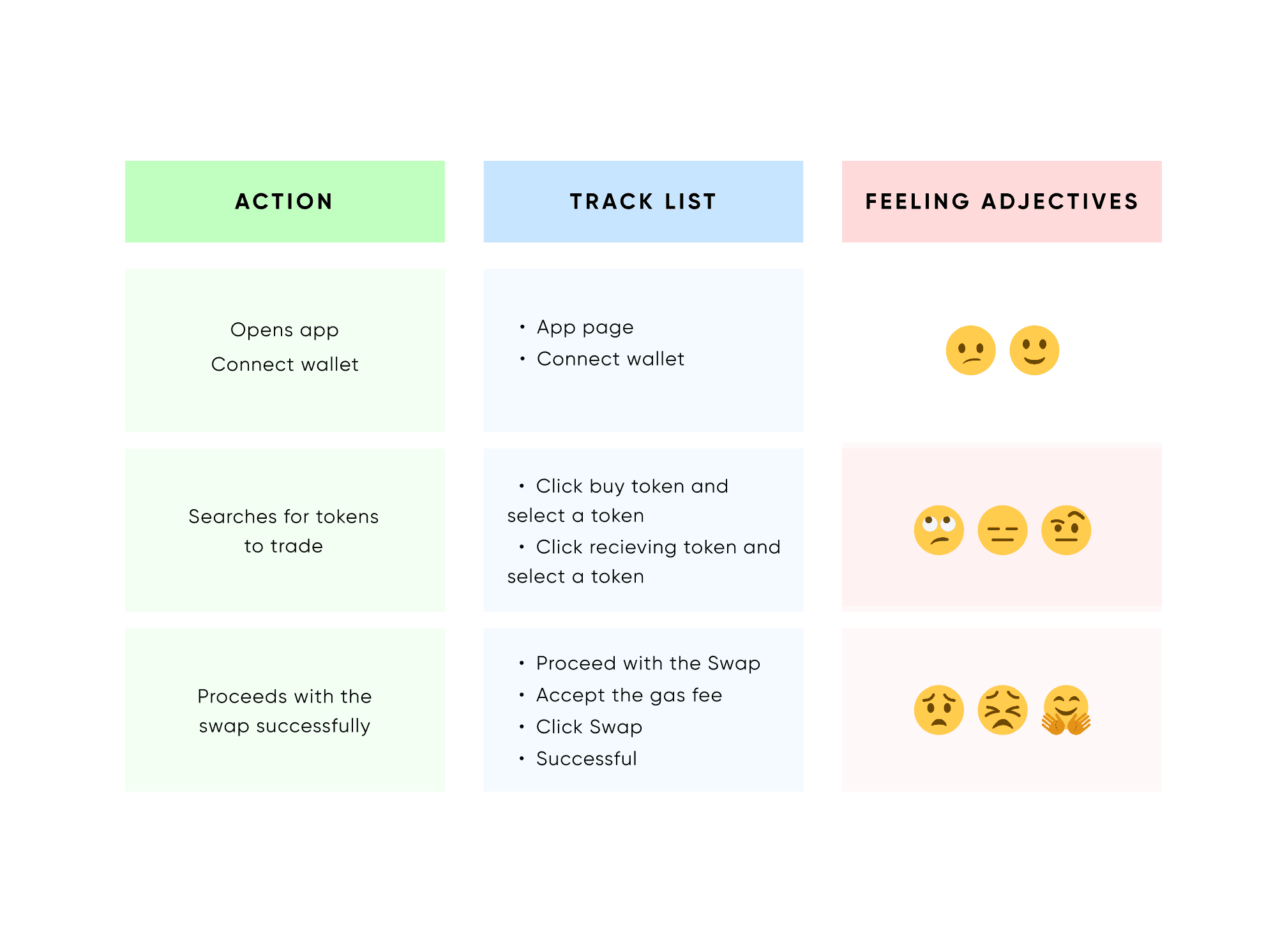
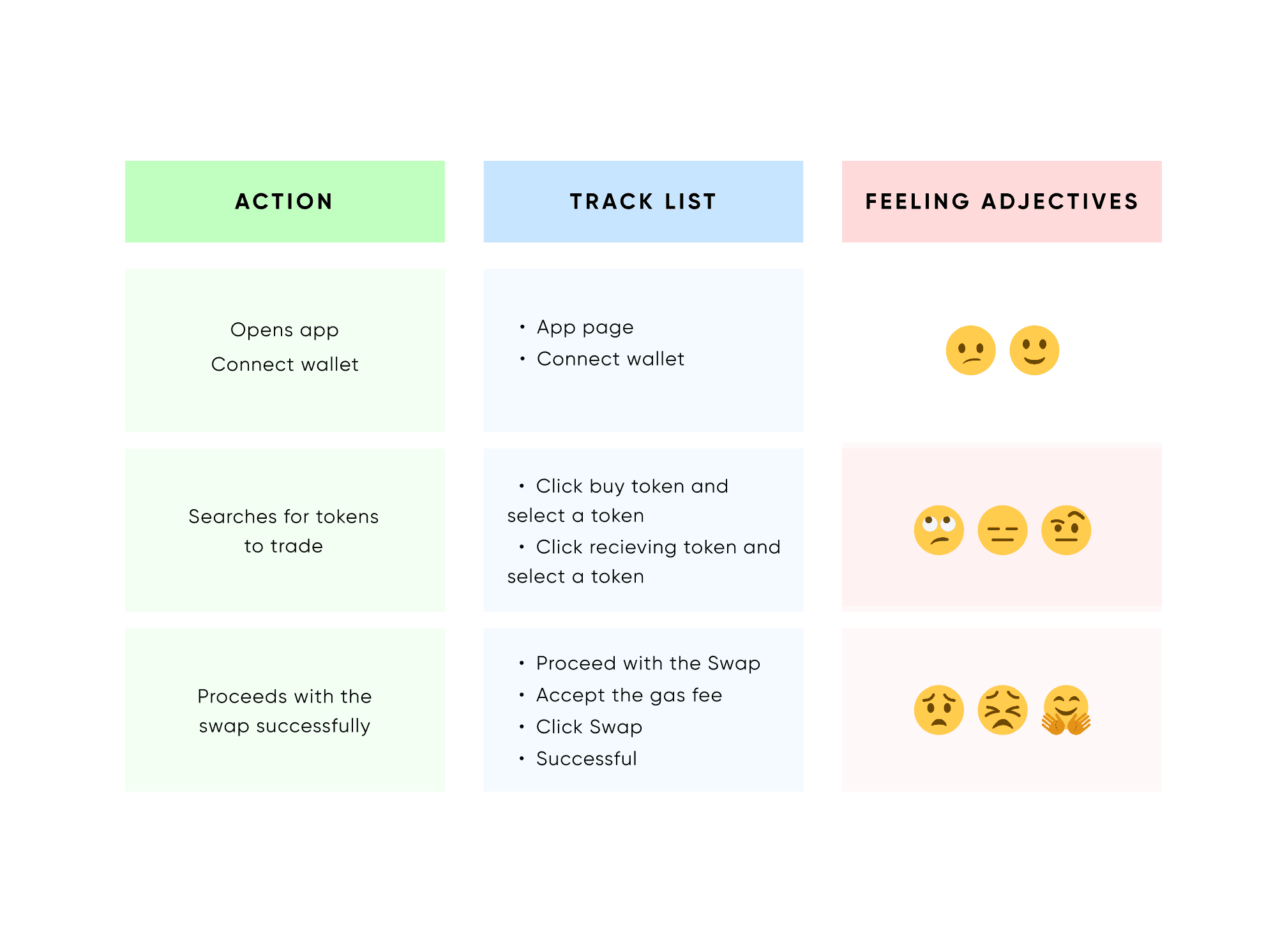
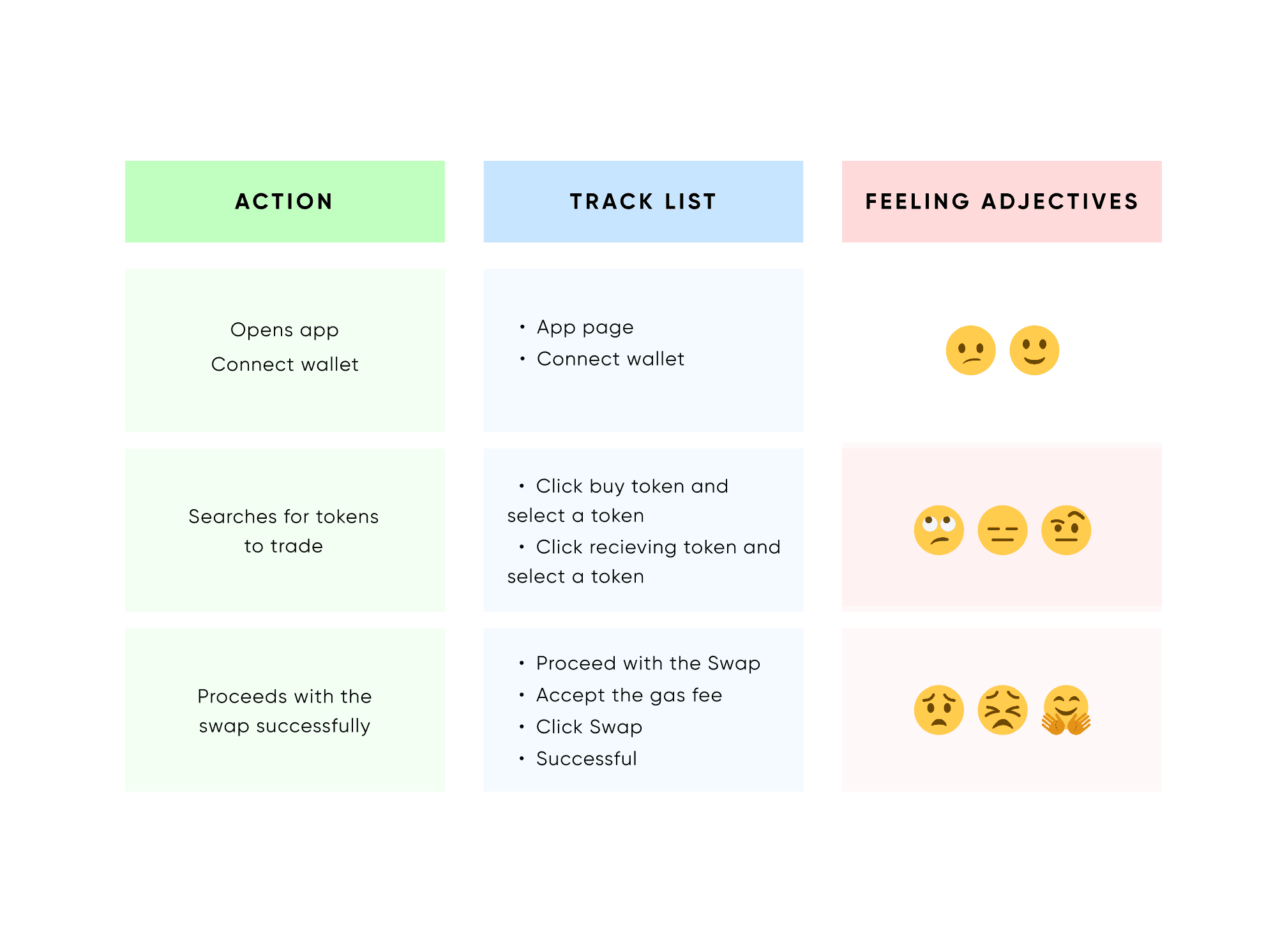
Journey map
Entails everything a designer has learnt about a user including what the user says, does, thinks, and feels.
Entails everything a designer has learnt about a user including what the user says, does, thinks, and feels.



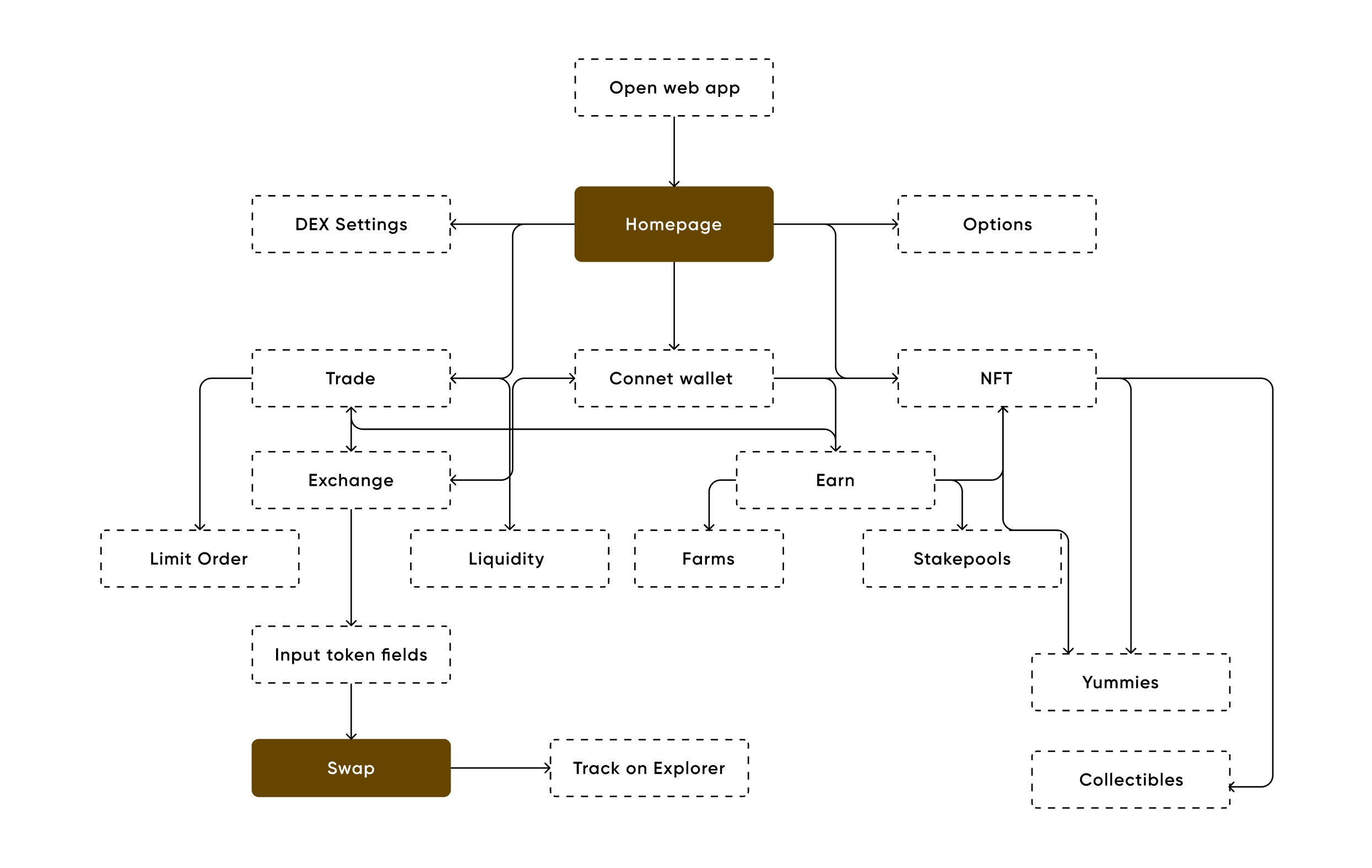
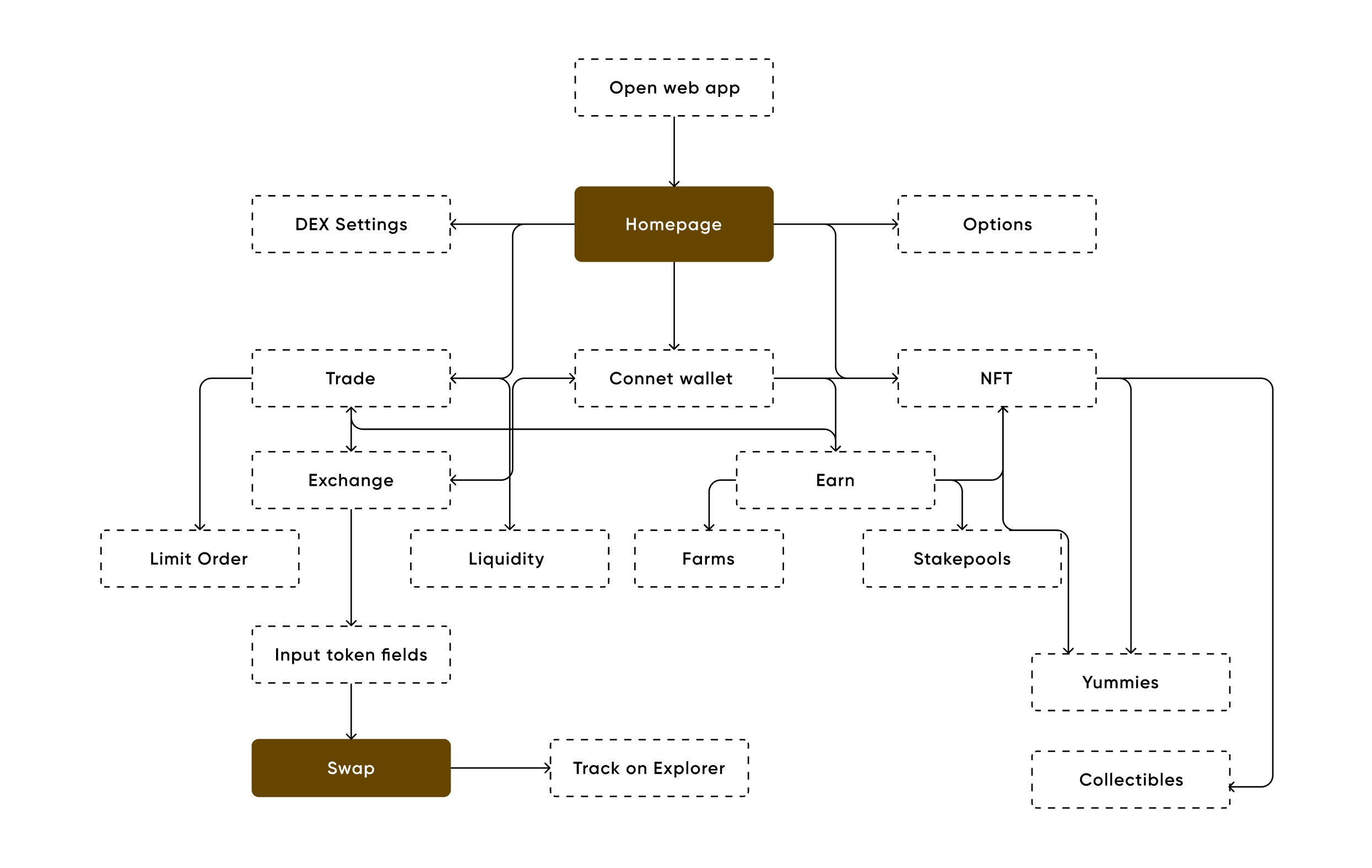
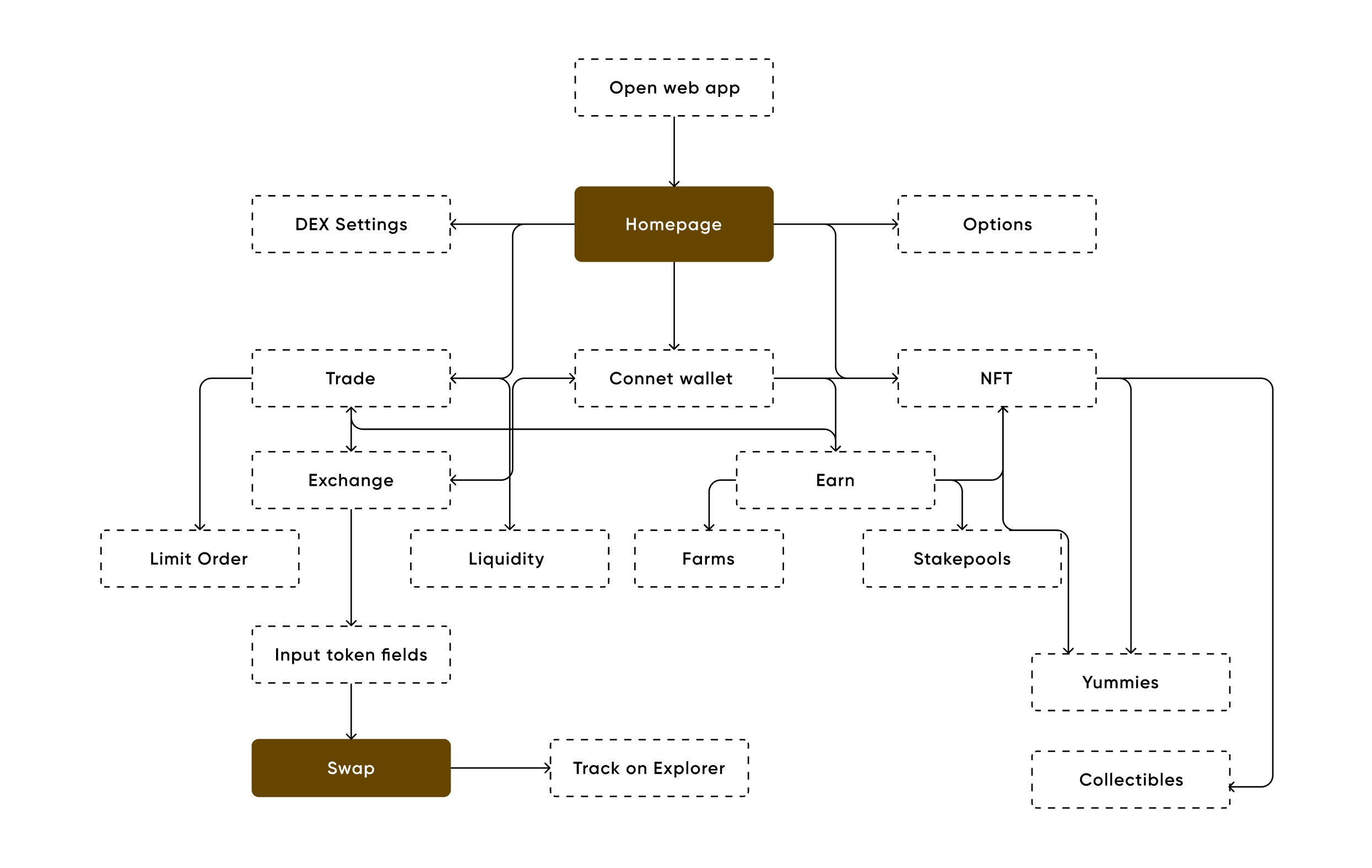
User flow
Pathway
Represents the user’s perspective on the product’s process. User flows are task representations in the form of blocks connected by arrows. It mostly isn’t linear.
Represents the user’s perspective on the product’s process. User flows are task representations in the form of blocks connected by arrows. It mostly isn’t linear.



Prototype
Wireframes
A grayscale version of designs working as a bridge between designers, developers, product managers, and clients. While discussing the overall structure and functionality of the product, teams can continually make iterations to wireframes.
A grayscale version of designs working as a bridge between designers, developers, product managers, and clients. While discussing the overall structure and functionality of the product, teams can continually make iterations to wireframes.









Branding
Style
Color, Iconography & Typography
Color, Iconography & Typography



Pages


